XserverでのWordpressのインストール
それではまず、エックスサーバーのサーバーパネルにログインします。
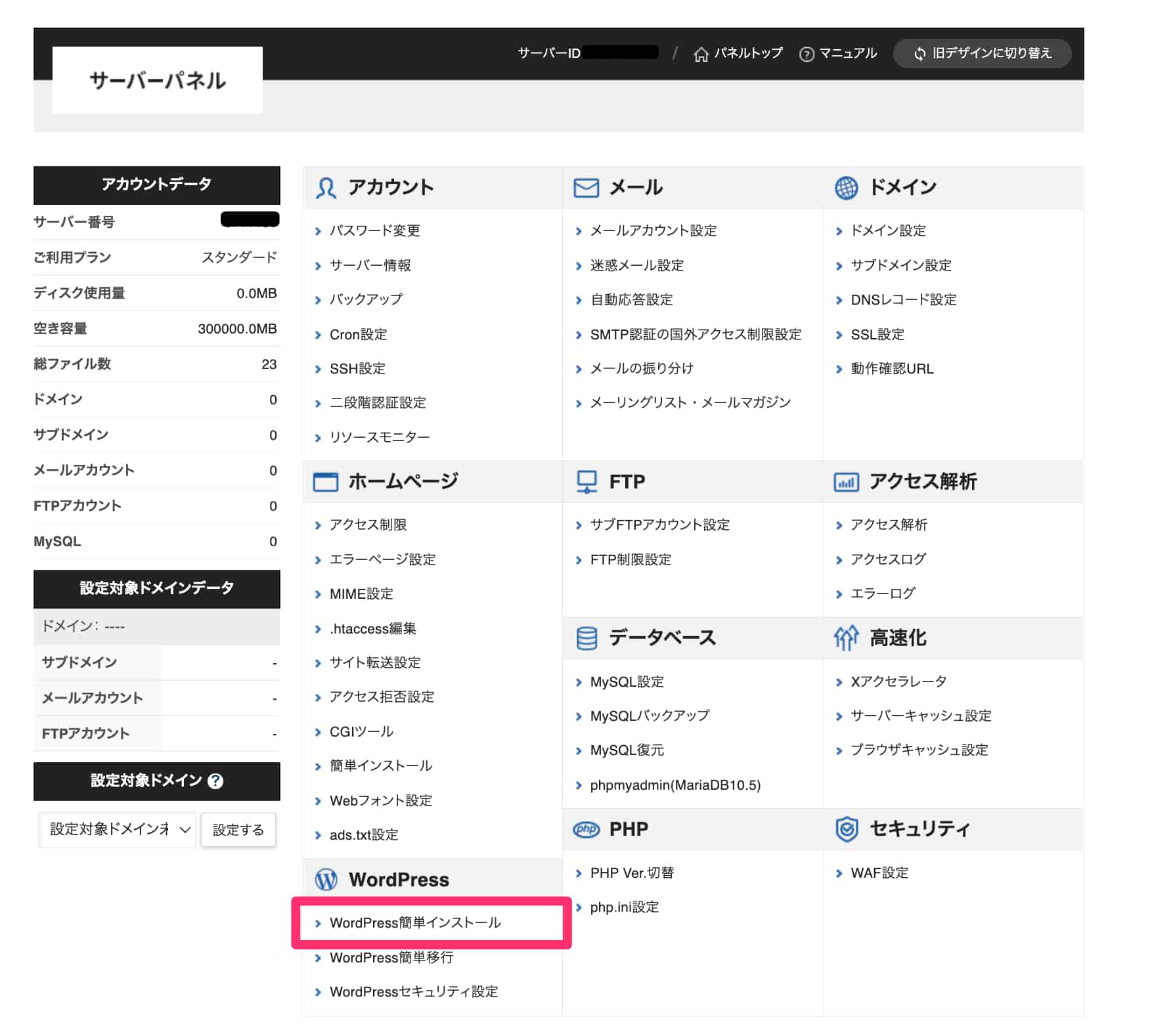
サーバーパネルにログインしたら、WordPress項目の「WordPress簡単インストール」をクリックします。

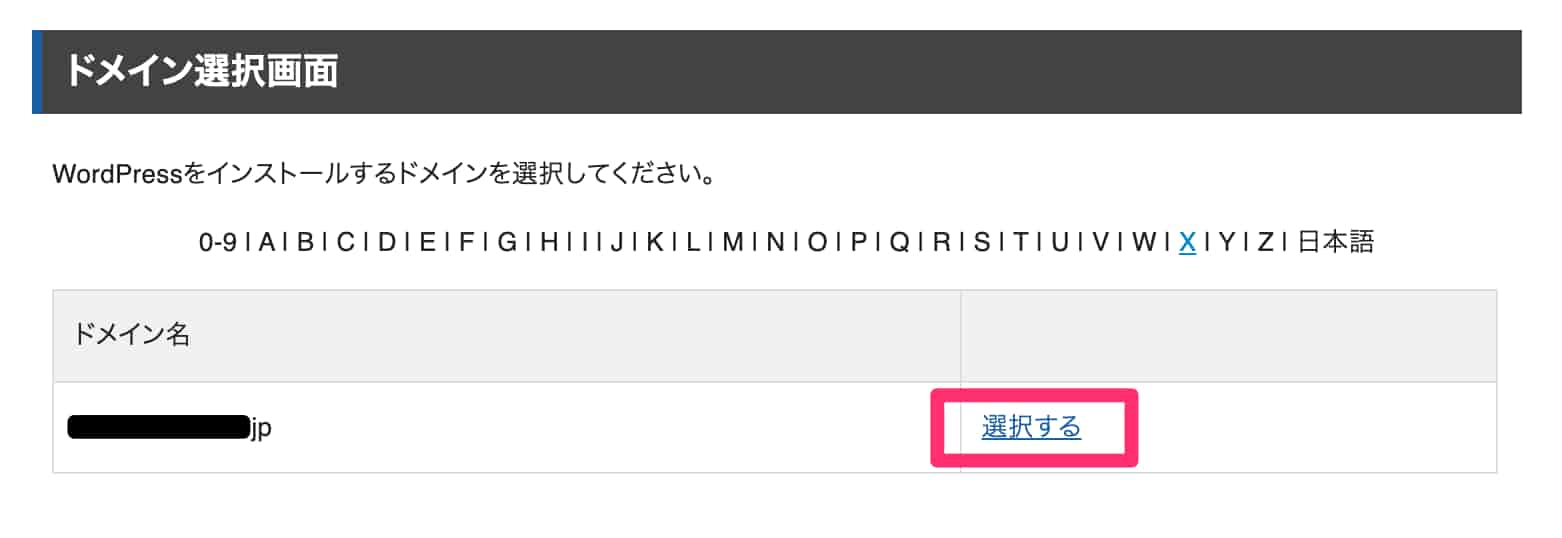
WordPressをインストールする独自ドメインの右側にある「選択する」をクリックします。

初期ドメイン「サーバーID.xsrv.jp」を選択してWordPressをインストールして、使用することも可能ですが、このドメインはテスト用のドメインです。
初期ドメインでは、google AdSenseに利用できない、外部ツールで接続できないものがあるなど、制限される部分が多いため、本格的に運用するなら独自ドメインを取得してWordPressをインストール、テストや一時的なお試しでやってみたい時は初期ドメインにWordPressをインストールしてみるなどの使い分けて利用してみてください。
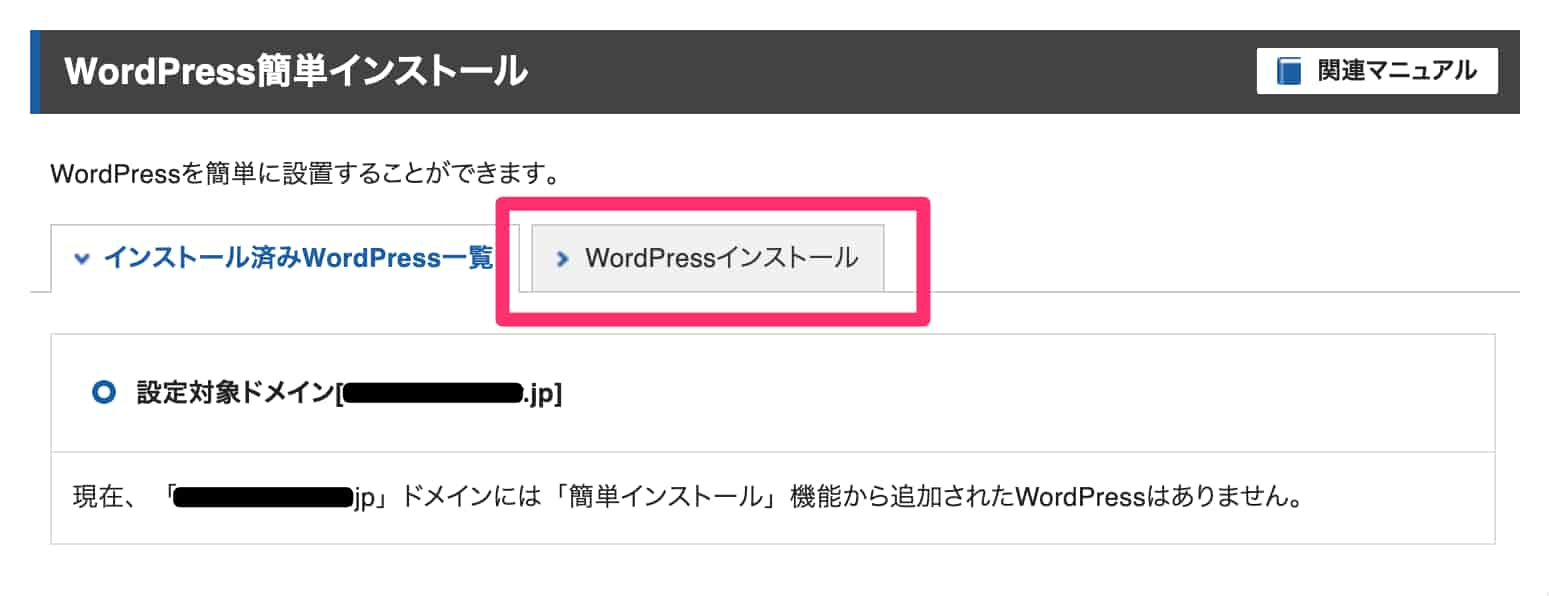
右側の「WordPressインストール」のタブをクリックします。

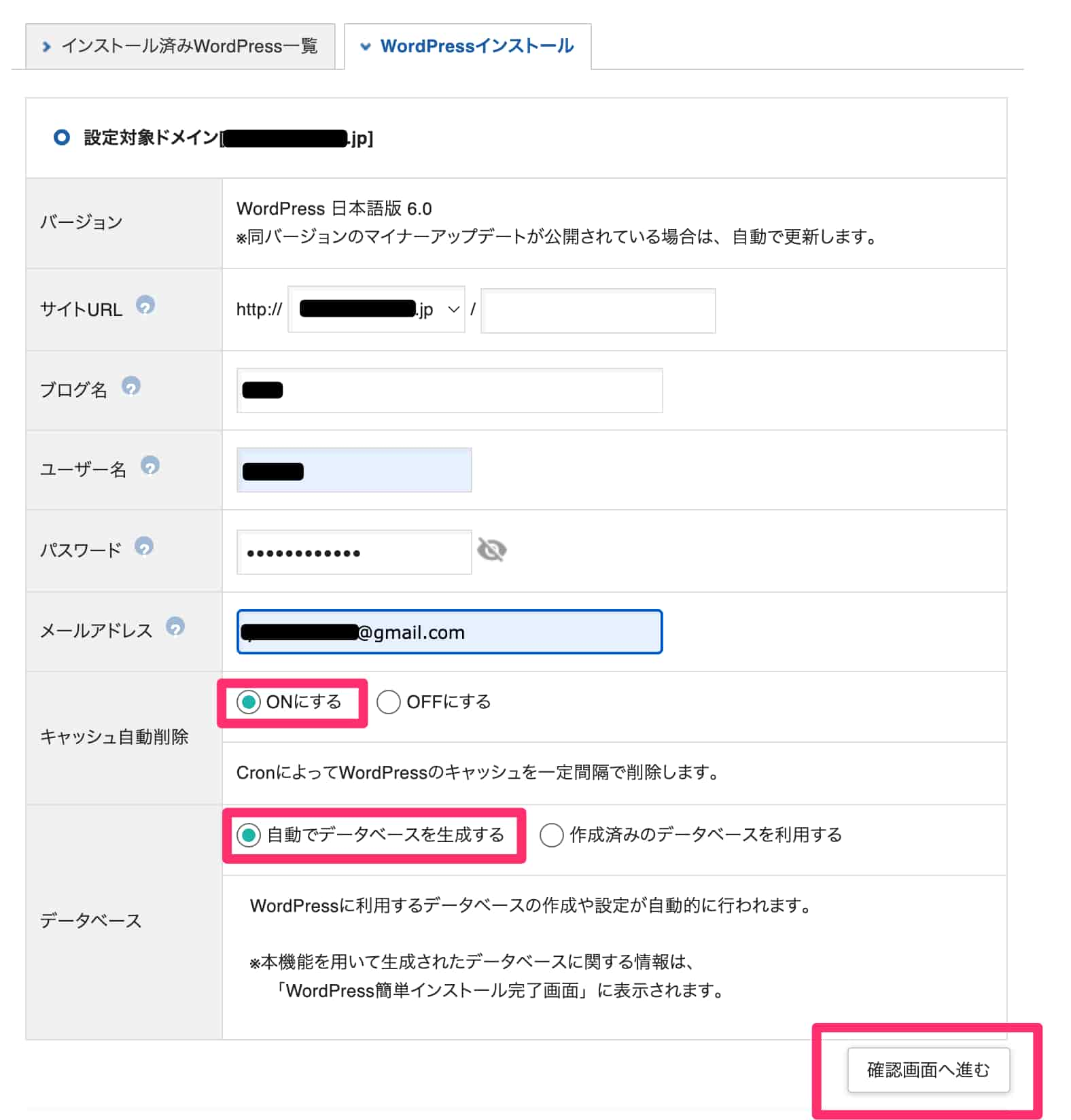
必要事項を入力して、「確認画面へ進む」をクリックします。

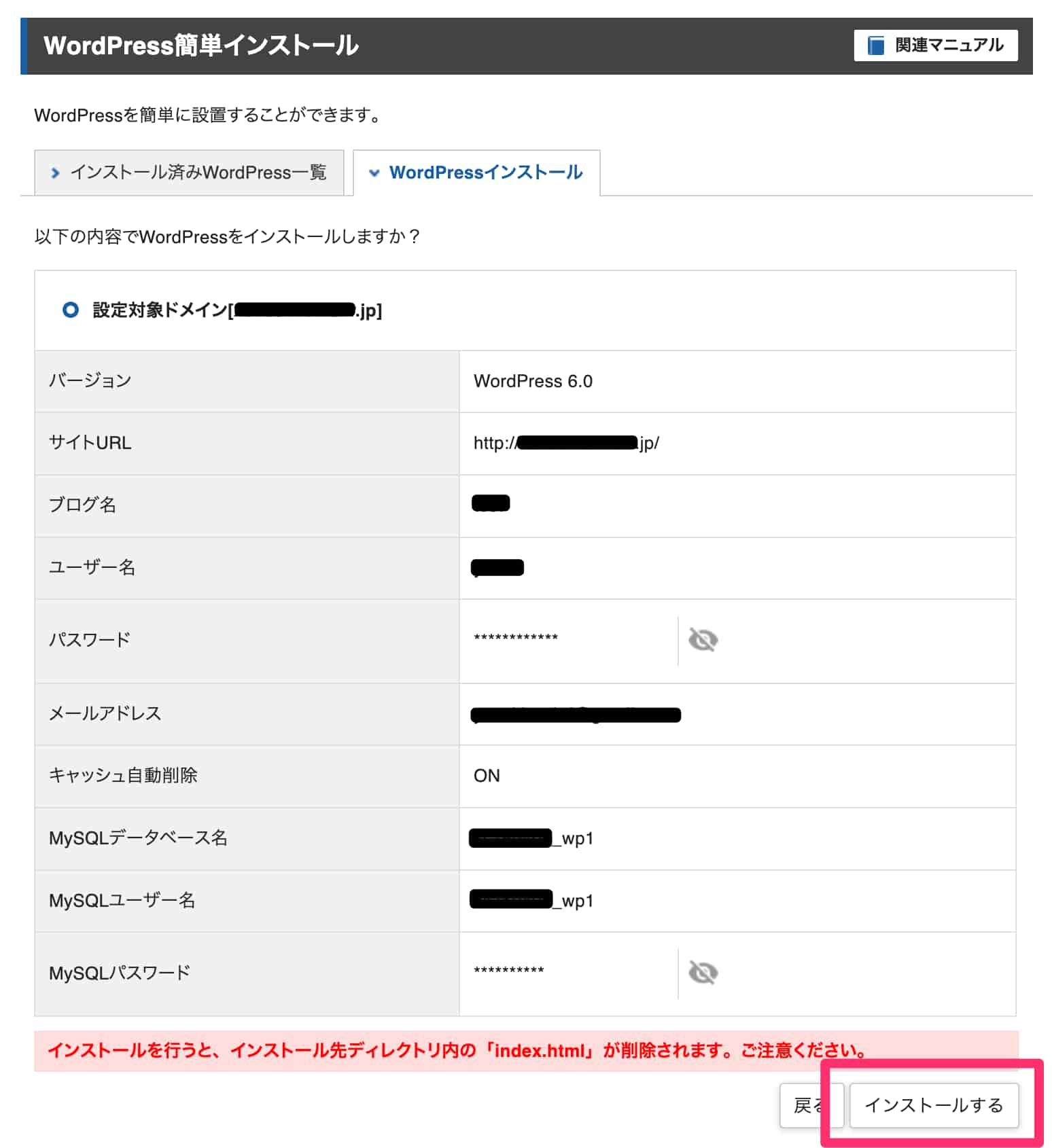
入力内容を確認して問題が無ければ、右下の「インストールする」をクリックします。

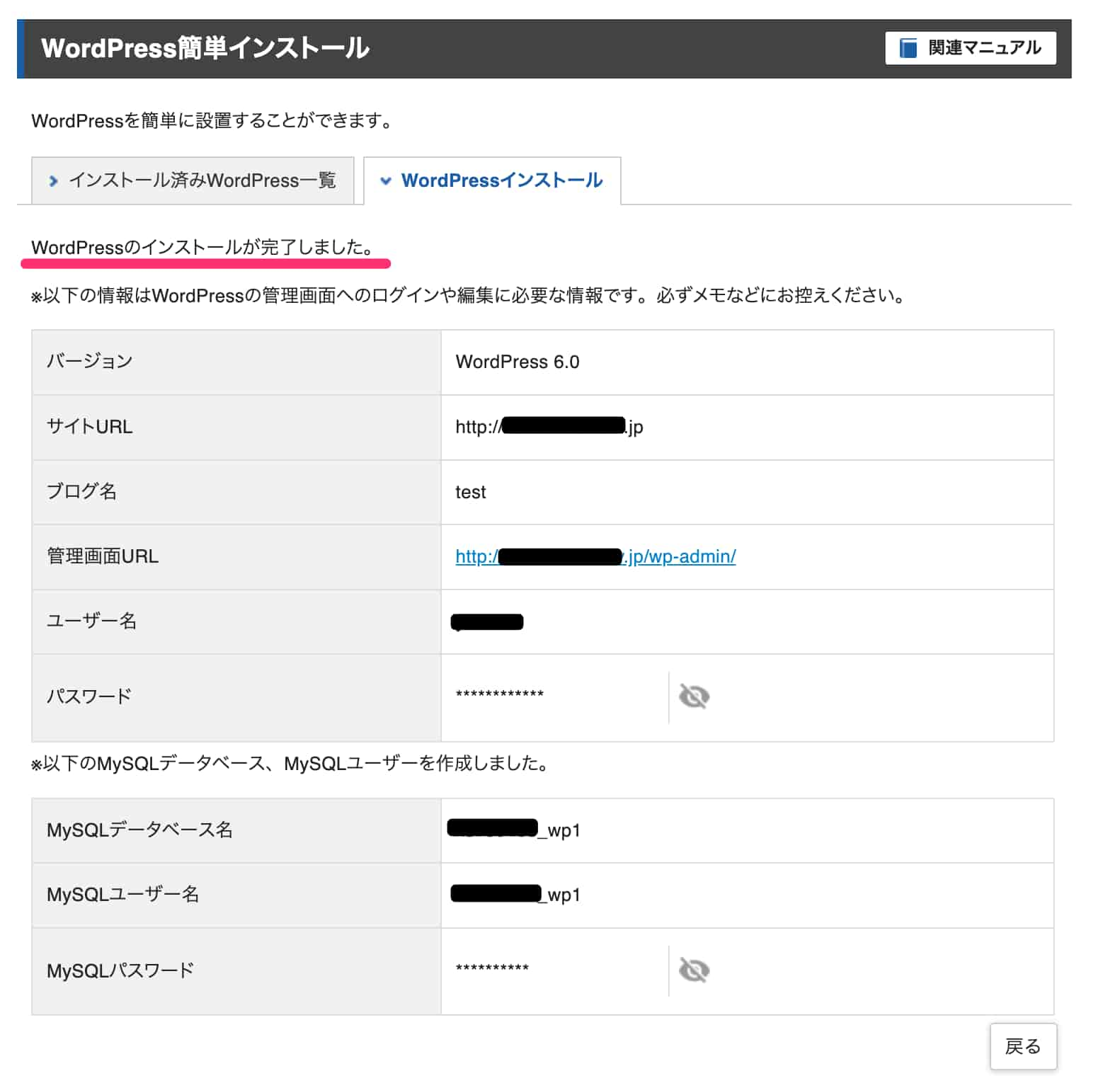
「WordPressのインストールが完了しました」と表示されれば終了となります。

管理画面URLはブックマークをしておきましょう。(ドメインの後に/wp-admin/をつなげたもので、ログイン画面へ移動できます。)
WordPressのユーザー名、パスワードはログイン時に必要になるためメモしておきましょう。MySQLデータベースのユーザー名、パスワードも併せてメモしておきましょう。
http→httpsへの変更
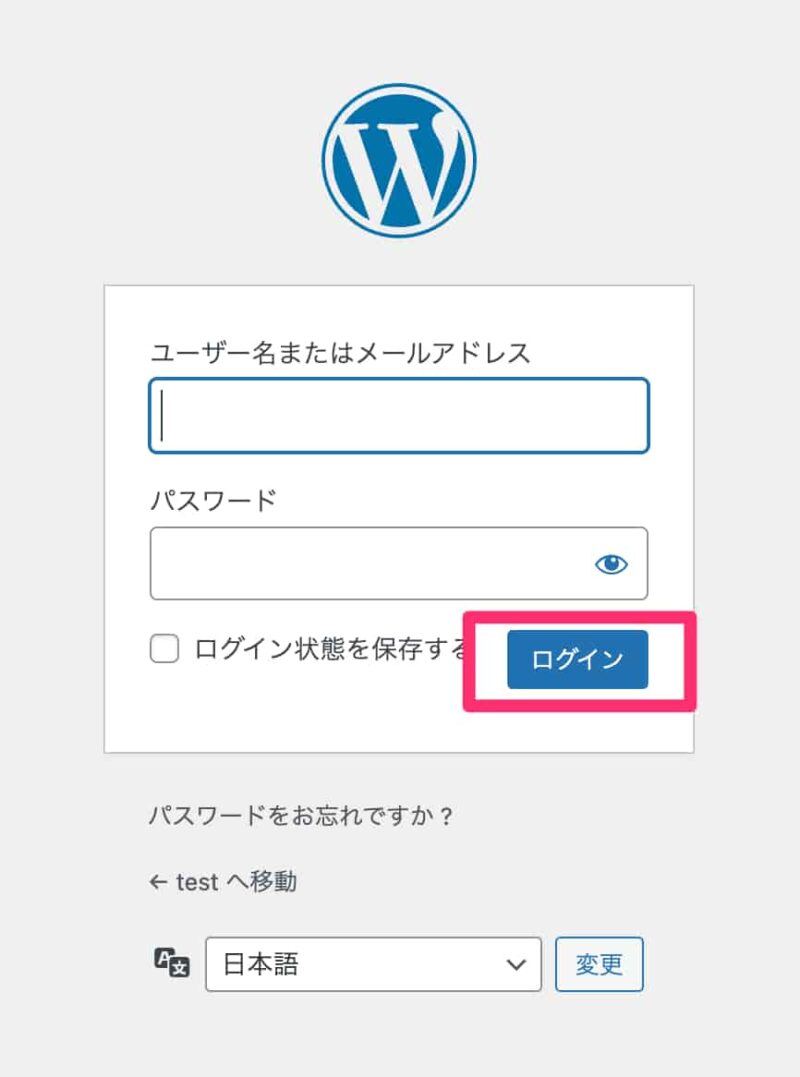
それではWordPressのログイン画面を開きます。(前記事のWordPress簡単インストールで最後に表示された画面の「管理画面URL」よりログイン画面へ移動できます)

「ユーザー名またはメールアドレス」と「パスワード」を入力して。「ログイン」をクリックします。

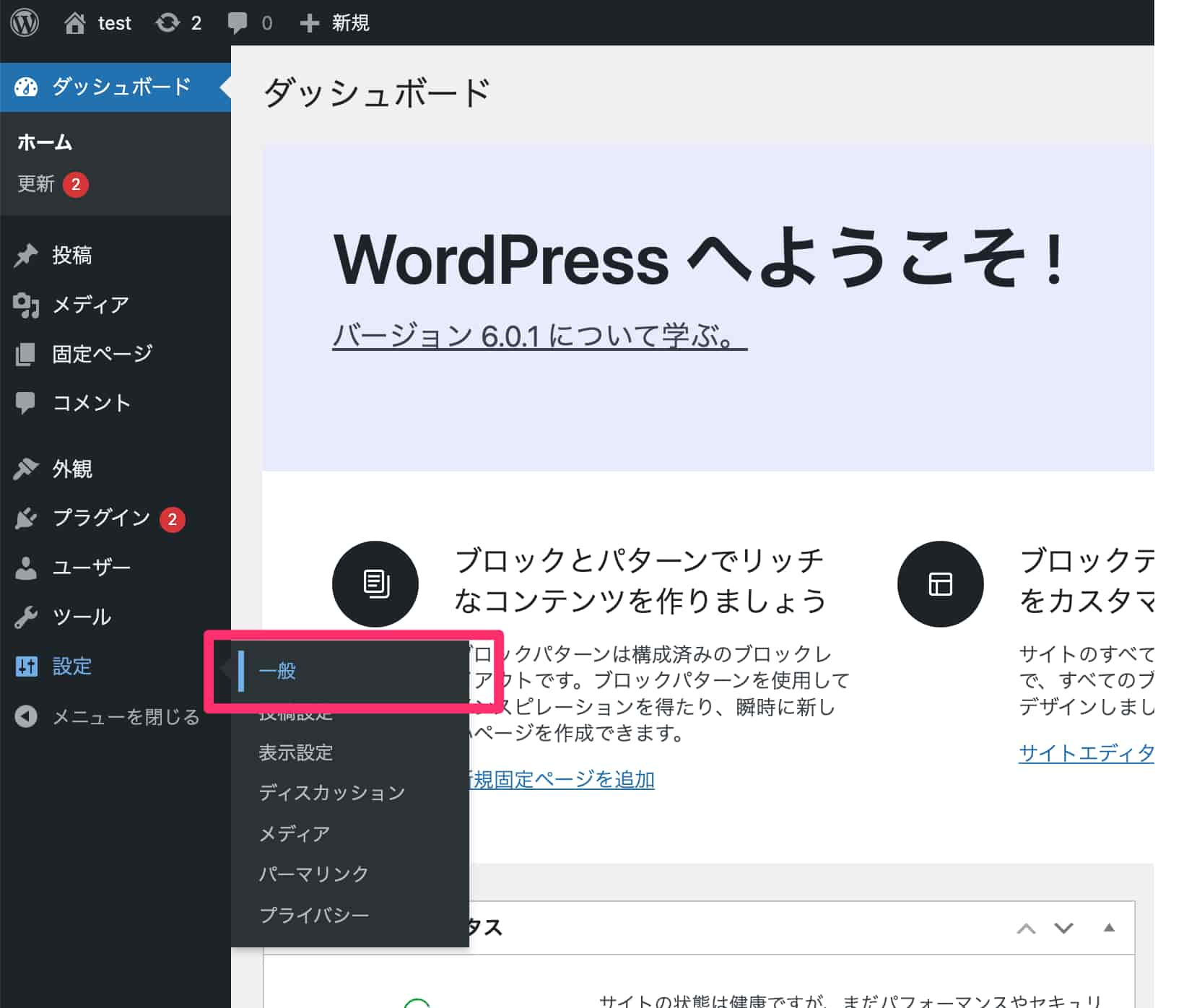
ダッシュボードの左側の一覧の「設定」→「一般」をクリックします。

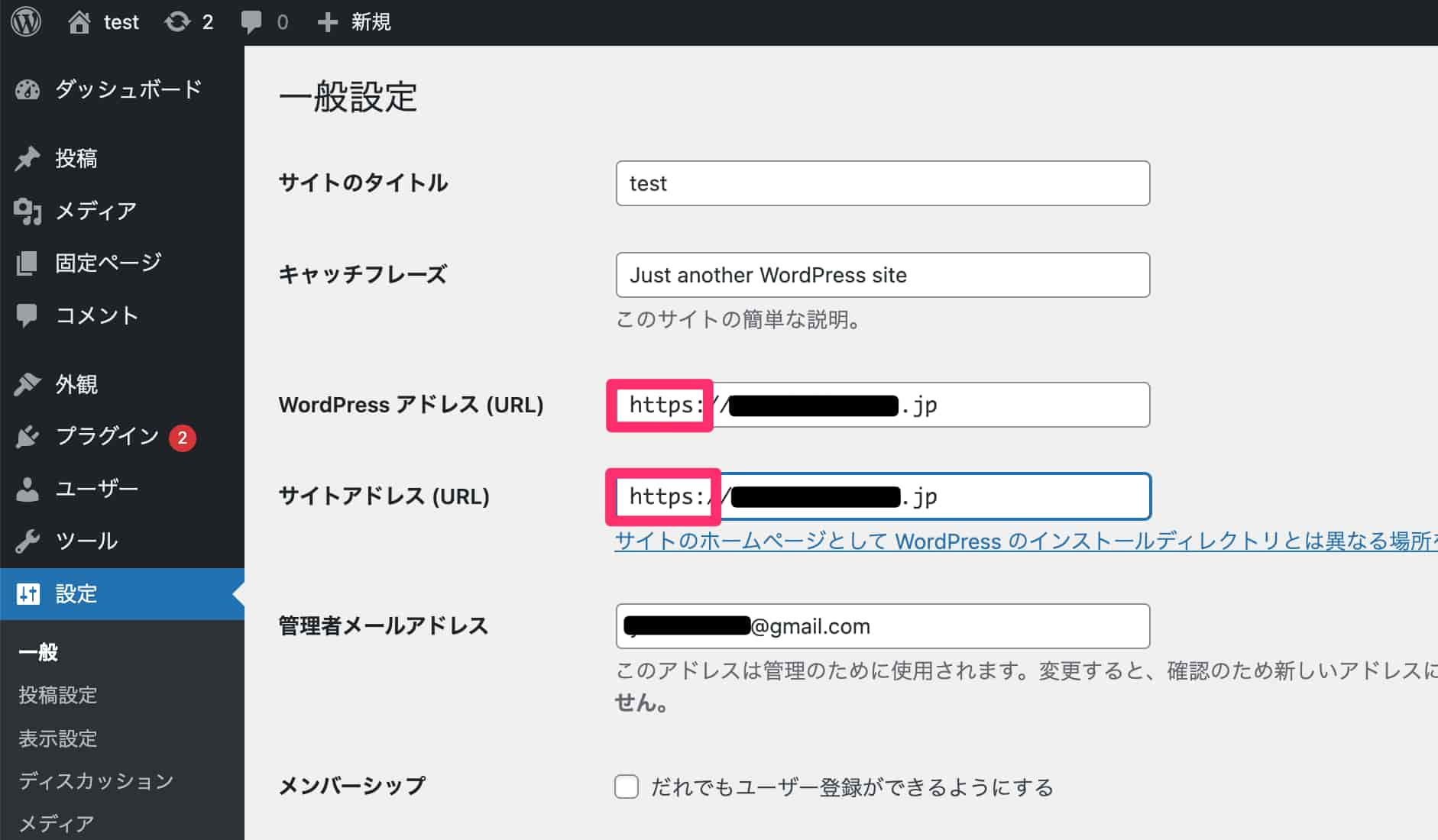
「WordPressアドレス(URL)」と「サイトアドレス(URL)」のhttpをhttpsへ書き換えて、下にある「変更を保存」をクリックします。

「変更を保存」をクリックすると、一度ログアウトされるので、正しくログインできるか確認しておきましょう。
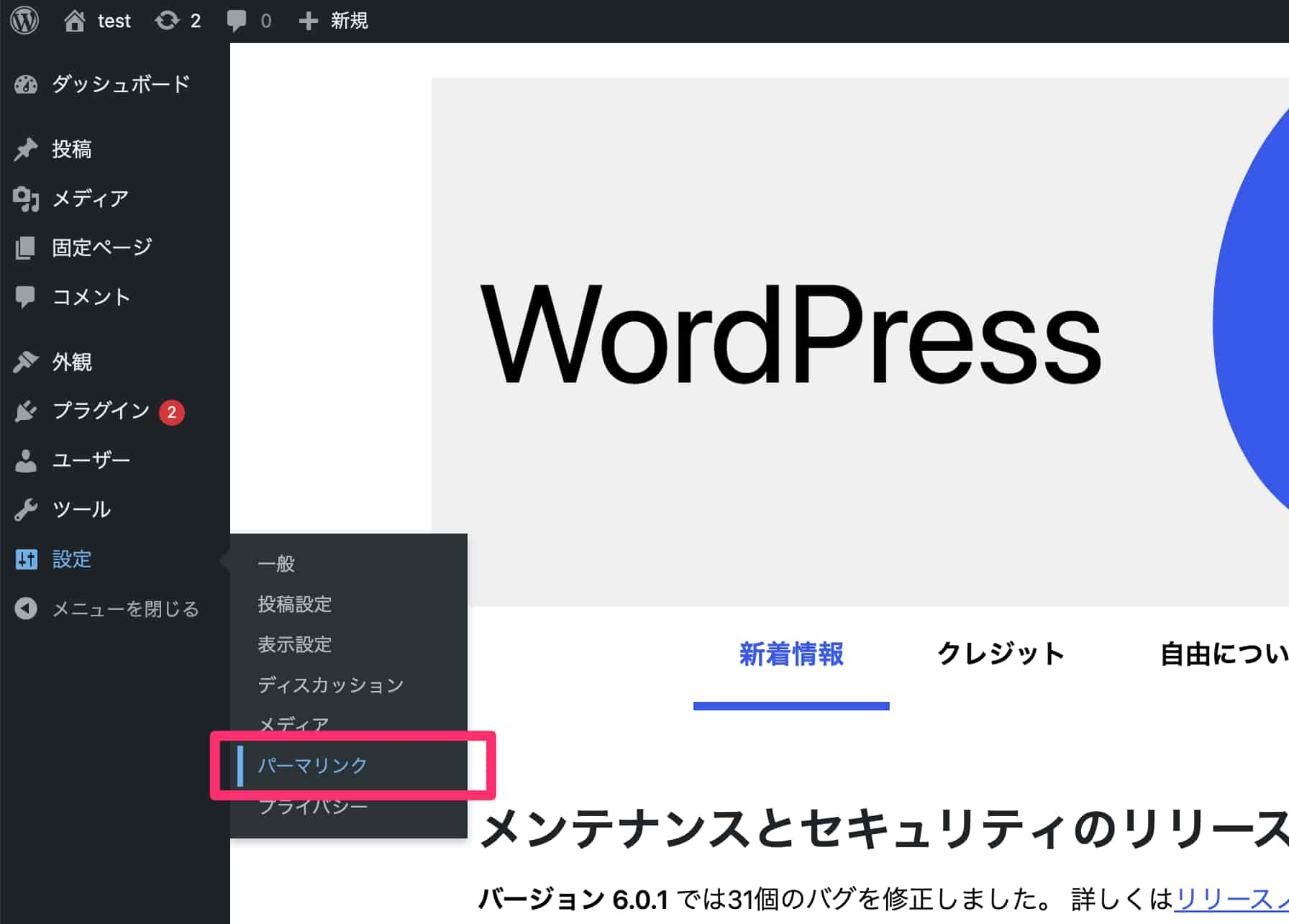
WordPressのパーマリンク設定
パーマリンクとは、ブログ記事のURLのことです。SEO対策としても重要になるため、必ず最初に行いましょう。

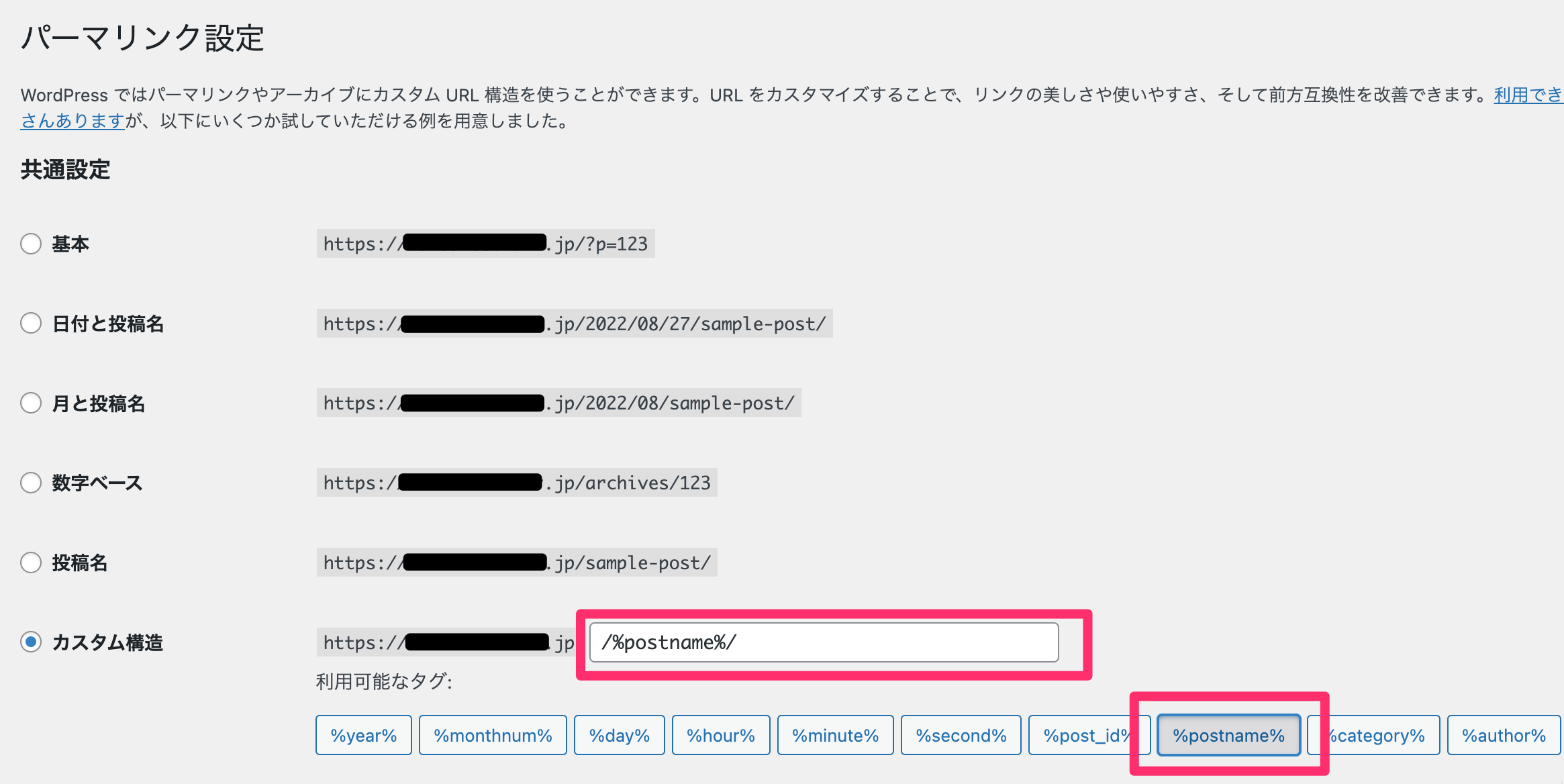
「カスタム構造」にチェックを入れて、右側の欄を一度空欄にして、下の「/%postname%」をクリックして、タグを入力します。タグの入力が完了したら、下にある「変更を保存」をクリックして設定を保存します。この設定により、スラッグ(URLの最後の部分)を自由に設定することができるようになりました。

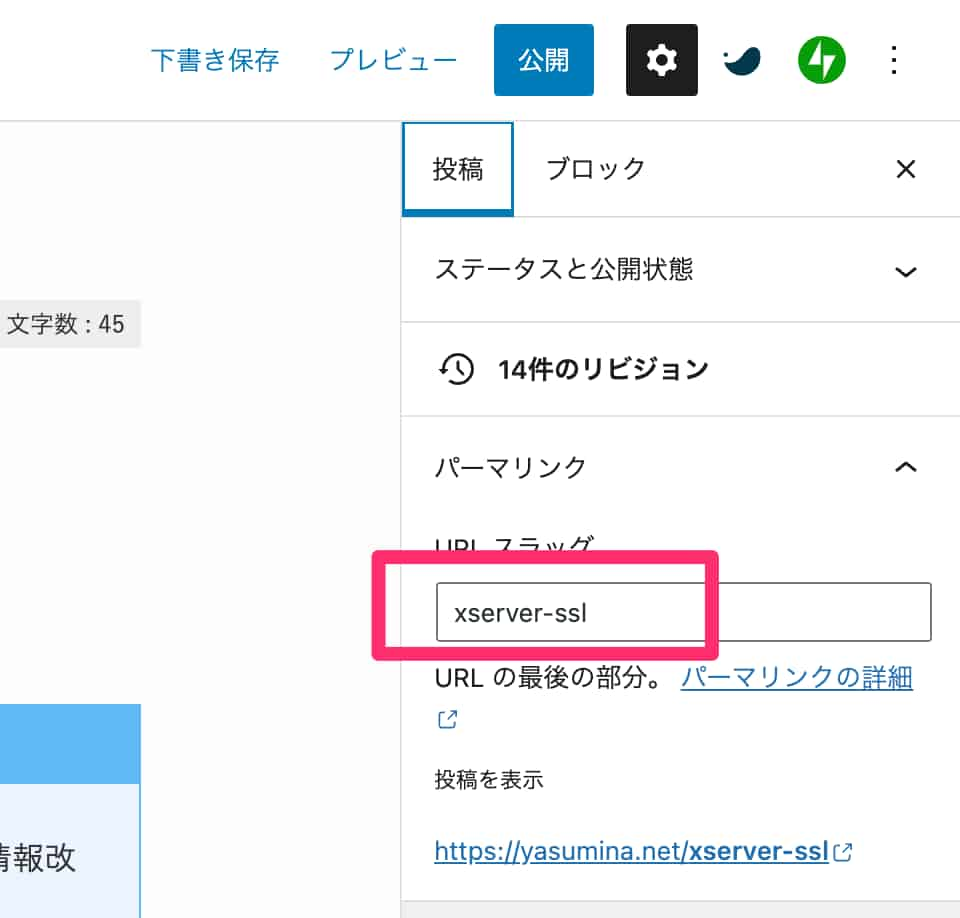
パーマリンクの変更は、記事作成画面の右側サイドバー内の「パーマリンク」→「URLスラッグ」の欄に入力することで変更が可能です。

WordPressによるブログの始め方~テーマの設定~
テーマとは、ブログの顔であるデザインやサイトの構成や表示機能にまで反映されるものです。
有料テーマのメリット
無料テーマと有料テーマがあり、テーマごとにそれぞれデザインや機能などが異なりますが、以下の点で初心者、副業としてブログを始める方には有料テーマをおすすめします。
・テンプレートなどもありすぐに見栄えの良いサイトができる
・カスタマイズが行いやすく、デザインの柔軟性がある
・発売元よりサポートを受けることができる
・内部SEOの対策がされている
・作業時間を短縮できる
最初はブログ作成に時間が掛かってしまうものです。そのため作業時間が短縮できることは時間を有効に使える、最大のメリットになりますね。
また、テーマを変更するとレイアウトのズレが発生することもあるため、最初から有料テーマを使用することをおすすめします。
おすすめするテーマ
【おすすめする有料テーマ5選!】
・THE THOR(税込16,280円)
・SANGO(税込10,800円)
・DIVER(税込17,980)
・JIN(税込14,800円)
・AFFINGER(税込14,800円)
【無料テーマ 使うならこれ!】
それぞれ公式サイトにアクセスしてテーマの雰囲気を味わったり、テーマによってはデモサイトを公開しているところもあるので、自分がやりたいブログの雰囲気に合っているものを選んでみてください。
私は、デザインや初心者にやさしい操作性から『JIN』を選びました。
JINを導入して現在記事を作成するにあたり、とても分かりやすく、見出しやスタイル、ボックスデザインのコードも簡単にコピペで利用できます。
皆様もじっくり検討してみてください!
テーマの有効化
公式サイトよりテーマを購入、ダウンロードを行います。ここでは例としてJINのテーマを使っていきます。
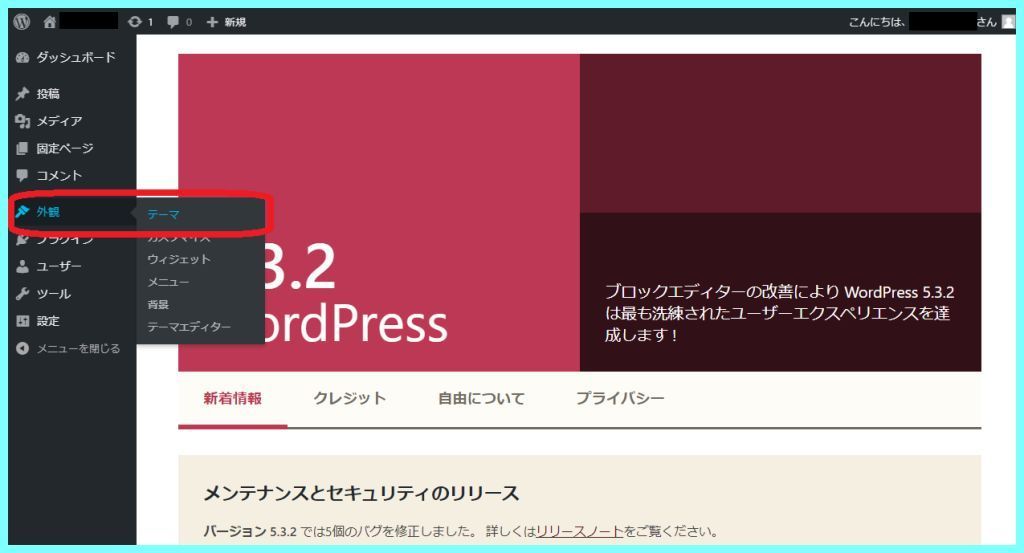
ダッシュボードの「外観」→「テーマ」をクリックします。

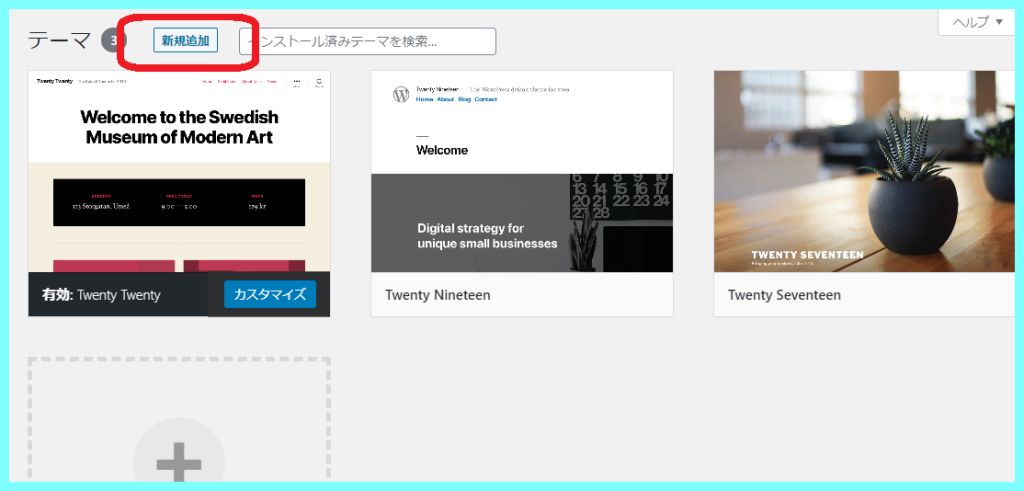
「新規追加」をクリックします。

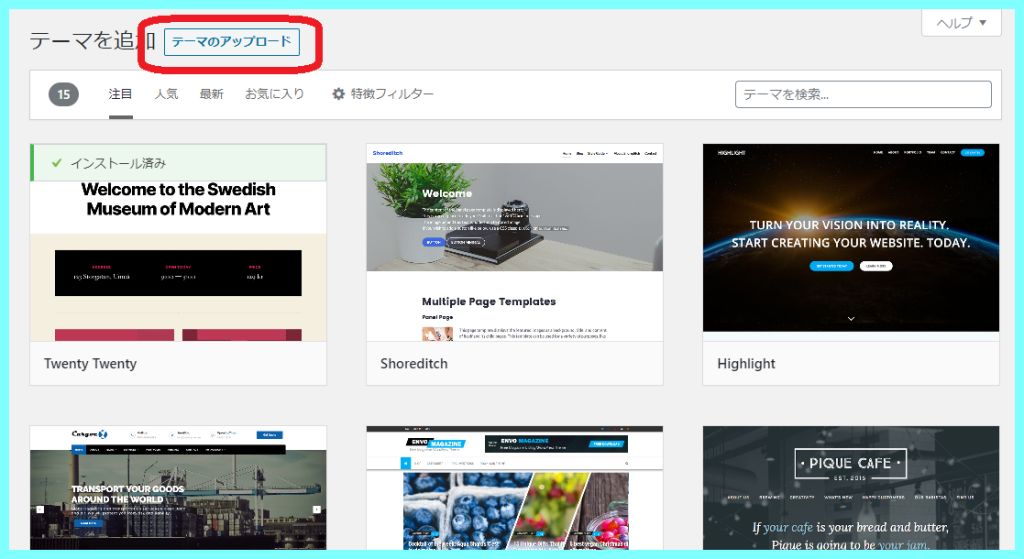
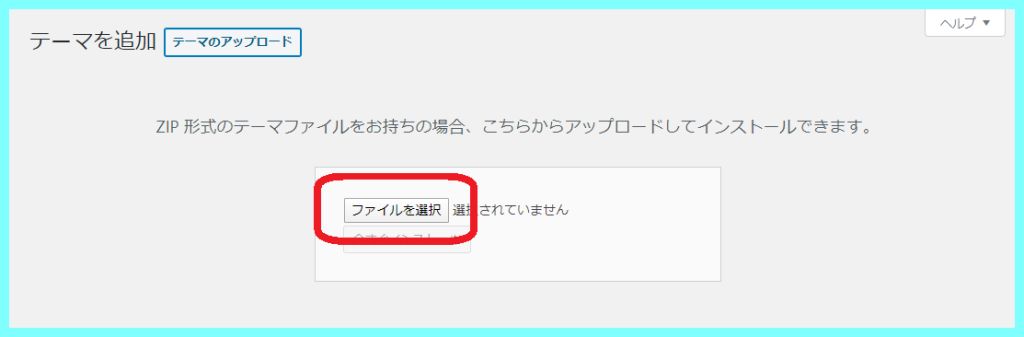
「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックします。

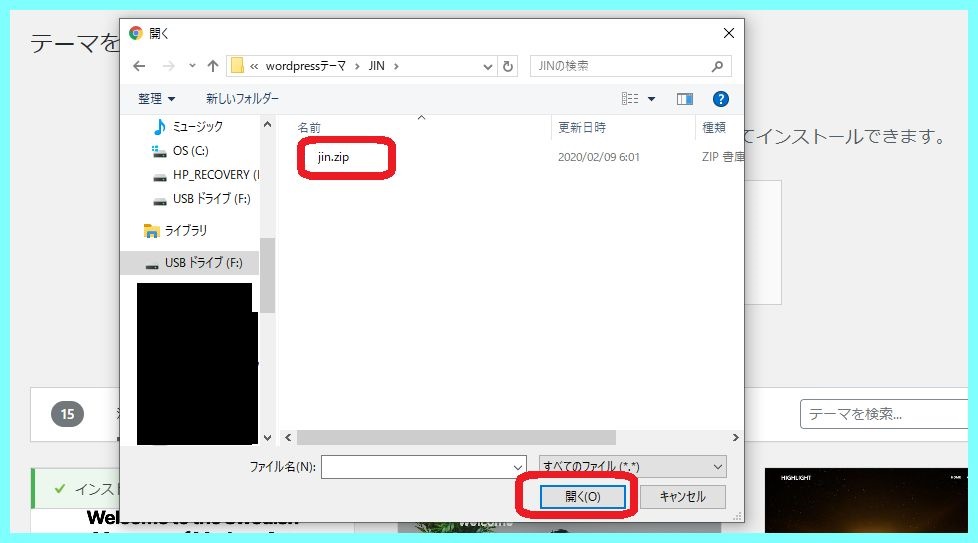
ダウンロードしたテーマの.zipファイルを選択して「開く」をクリックします。

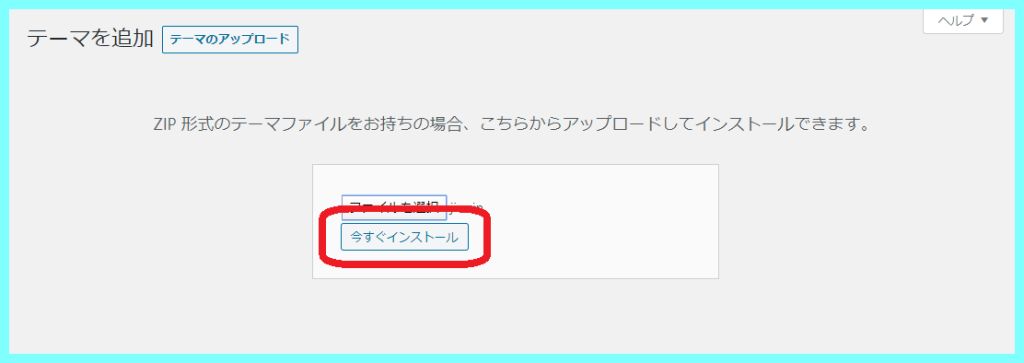
「今すぐインストール」をクリックします。

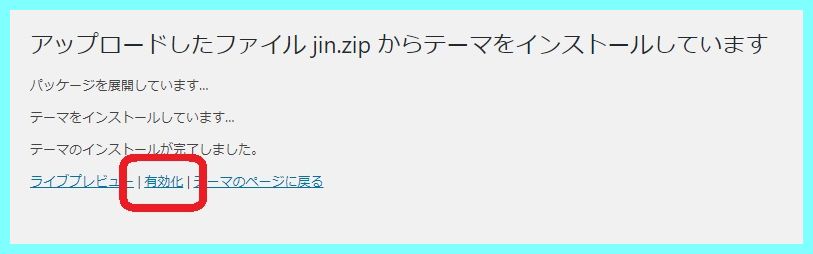
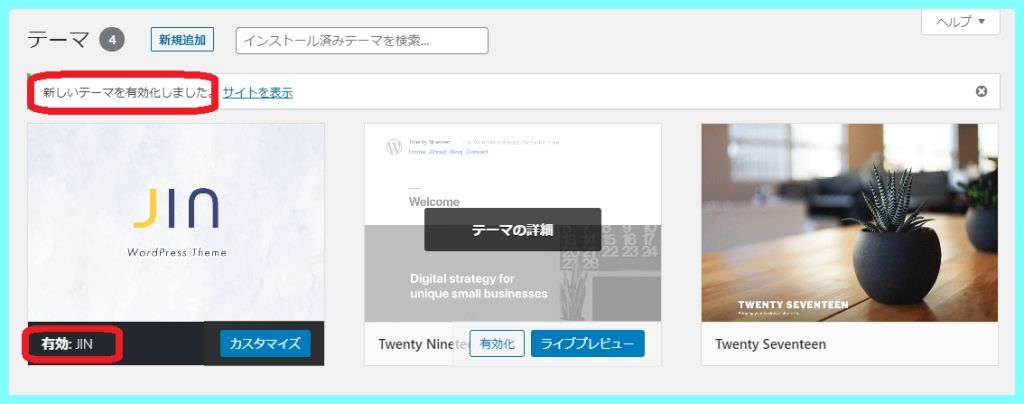
テーマのインストールが完了したら、「有効化」をクリックします。

「新しいテーマを有効化しました」との表示がされ、テーマの左下に「有効」と表示がされていれば終了となります。

WordPressによるブログの始め方~プラグインの導入~
続いてプラグインについて説明いたします。
プラグインとは、スマートフォンでいうアプリのようなものでWordPressをより便利に利用できるようにするものです。
しかし、プラグインの数が多くなると動作が重くなるため、必要なプラグインを見定めて導入いたしましょう。
おすすめするプラグイン
私が導入したおすすめのプラグインをご紹介いたします。
プラグインの説明や導入方法で勉強させていただいた分かりやすいサイトを【参考URL】として記載しておりますので併せてご覧ください。
All in one SEO Pack

SEOの最適化を行うために必要なプラグインとなります。この後に行うグーグルアナリティクス、サーチコンソールの設定で使用します。
ただし、テーマが「JIN」「AFFINGER5」「賢威」「SANGO」「cocoon」などの方は不要となるため、自分が選んだテーマに必要か確認をしてみてください。
私が選んだテーマであるJINでは不要です。
Google XML Sitemaps

サイトマップを作成するプラグインであり、記事の投稿や記事の更新を行った際に、Googleに伝えインデックス登録などを行ってもらいます。
【参考リンク】https://bazubu.com/google-xml-sitemaps-27067.html
Akismet Anti-spam

こちらは元々入っているプラグインで、自動でスパムコメントなどを防いでくれます。
【参考リンク】https://bazubu.com/akismet-23841.html
WP Multibyte Patch

こちらも元々入っているプラグインです。英語圏で作られたWordPressを日本語環境でも問題なく利用できるようにするものです。入っていなかった場合は、導入しましょう。
あったら便利なプラグイン
Classic Editor

WordPressをインストールすると、投稿記事の編集画面がグーテンベルク(Gutenberg)エディタというものになっており、これを従来のエディタに変更するプラグインです。
ブログ作成時に検索をした際に他のブロガーが解説に使用しているのは従来のエディタの場合が多く、従来のエディタの方が使用しやすいように思います。
【参考リンク】https://webst8.com/blog/wordpress-classic-editor/
Rinker

Amazon、楽天市場、Yahooショッピングなどのリンクを1つにまとめて表示できる便利なツールです。このプラグインはWordPress内ではなく下のリンクからダウンロードします。
【ダウンロード先】https://oyakosodate.com/rinker/
【参考リンク】https://hituji-affiliate.com/rinker#Rinker-4
TablePress

簡単に表を作成するプラグインです。
【参考リンク】https://hituji-affiliate.com/2017/04/05/tablepress/#TablePress-6
Table of Contents Plus

見出し(h2・h3・h4)に合わせて目次を自動作成してくれてるプラグインです。
【参考リンク】https://hituji-affiliate.com/2017/03/12/table-of-contents-plus/
contact form 7

お問い合わせフォームを作成できるプラグインです。
【参考リンク】https://hituji-affiliate.com/2017/04/06/contact-form-7/
Autoptimize

HTML/CSS/JavaScriptといったコードを圧縮して読み込みやすくなして、サイトの表示を高速化させるプラグインです。
【参考リンク】https://zero-afi.com/wordpress-optimisation/
EWWW Image Optimizer

WordPressにアップロードされた画像を圧縮してくれるプラグインです。また、アップロードする画像も自動で圧縮してくれます。
【参考リンク】https://zero-afi.com/wordpress-image-compression/
UpdraftPlus

WordPressのデータのバックアップを取るプラグインです。初心者にもわかりやすく、保存先にGoogleドライブを含め多くのクラウドを設定できます。
【参考リンク】https://hafilog.com/backup-plugin#UpdraftPlus
元々入っているけど不用なプラグイン
Hello Dolly:ダッシュボードの右上に歌詞が表示されるプラグインであり、WordPress の世界で最初の公式プラグインです。歴史的なプラグインですが…不要なので消しましょう。
TypeSquare Webfonts:エックスサーバーのフォントサービスでフォントをカスタマイズすることのできるプラグインです。ただし、利用制限があり、月間25,000PV以上になると指定したWEBフォントが表示されなくなります。
プラグインの導入方法
Classic Editorの導入を例に説明していきます。
まず、ダッシュボードの「プラグイン」→「新規追加」をクリックします。

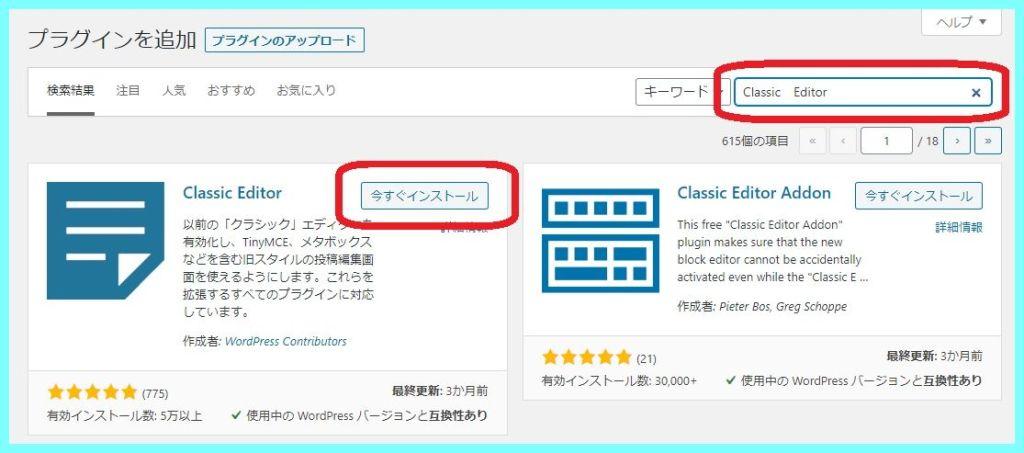
右上のキーワード入力欄に「Classic Editor」と入力し、該当プラグインの「今すぐインストール」をクリックします。

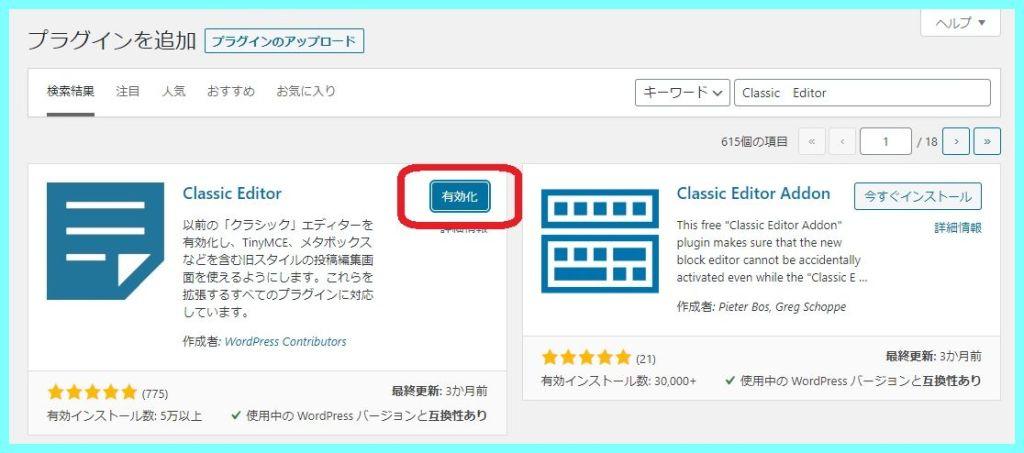
「有効化」をクリックして、プラグインの導入は終了になります。

プラグインによっては有効化するだけでよいものや、初期設定が必要がありますので必要に応じて設定を行ってください。
WordPressによるブログの始め方~アナリティクスの設定(JIN編)~
ここからの説明ではJINをテーマにした場合の説明となります。
「AFFINGER5」「賢威」「SANGO」「cocoon」の方はそれぞれテーマにあった設定を行ってください。
それ以外の方は プラグイン「All in one SEO Pack」を利用するため、下記URLをご参照ください。

グーグルアナリティクスとは
グーグルアナリティクスとは、Googleが無料で提供する、ウェブサイトへのアクセスを解析するツールです。
出来ることとして、
・何人ユーザーが訪れたか
・どこからアクセスしているか
・PC、スマホどちらで訪れるか
・直帰率
・セッション継続時間
などがあり、他にも多くのデータを見ることができます。
そのために、ウェブサイト毎にアナリティクスで発行されるトラッキングコードをWordPressに登録して、Googleで解析できるようにします。
グーグルアナリティクスへのサイト登録
グーグルアナリティクスへアクセスします。
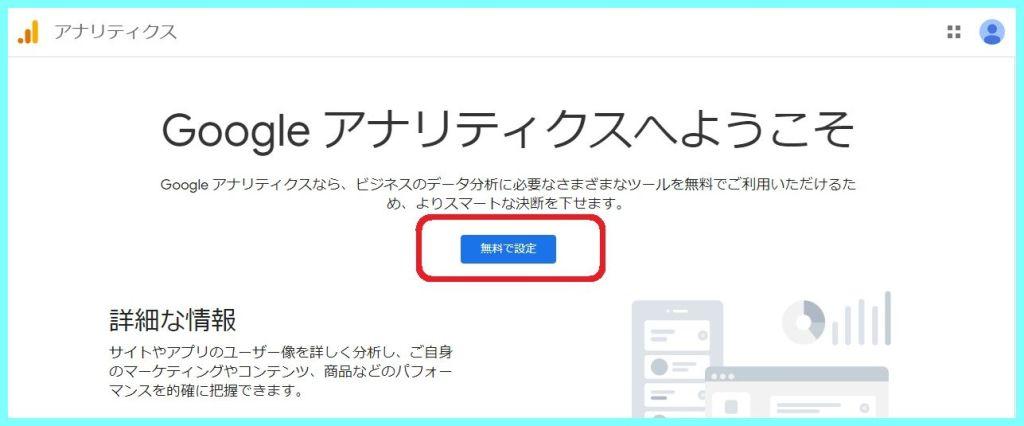
ログイン後、「無料で設定」をクリックします。

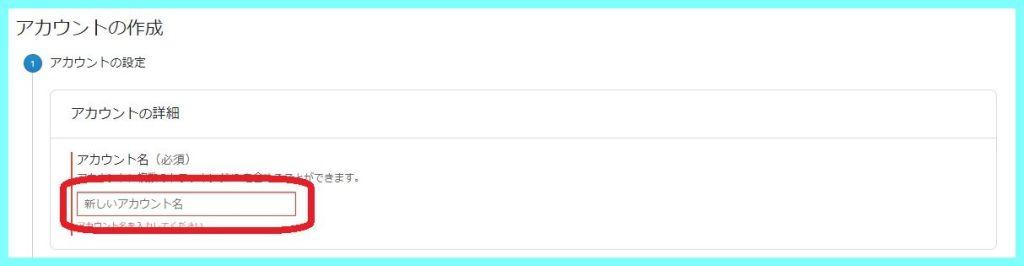
わかりやすいアカウント名を入力します。後から変更可能です。

4つのチェック項目はチェックが入ってる状態のままで、「次へ」をクリックします。

「ウェブ」を選択して、「次へ」をクリックします。

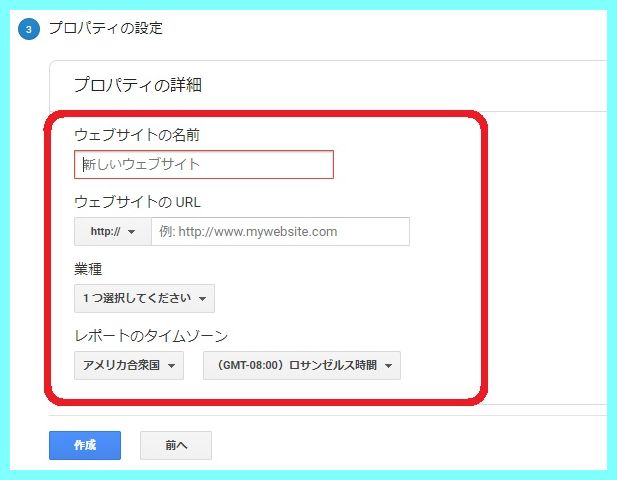
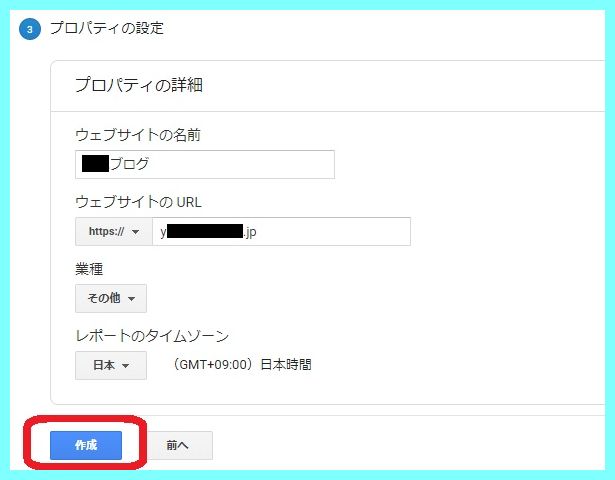
次の入力例の様に各項目を入力します。

【入力例】
ウェブサイトの名前:そのままブログの名前を入力します。
ウェブサイトのURL:[https]を選択する。(SSL証明を行っていないかたは[http://])その右側にはhttps://以降のURLを入力します。
業種:一番近い業種を入力します。なければその他でよいです。
レポートのタイムゾーン:「日本」を選択します。

入力を終えたら、「作成」をクリックします。
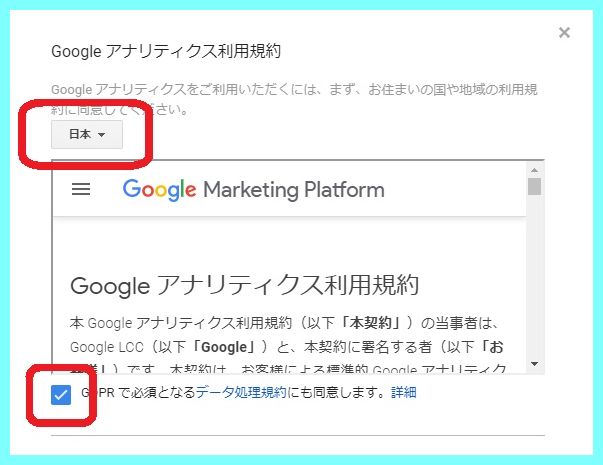
左上の国名で「日本」を選び、同意のボックスにチェックを入れます。

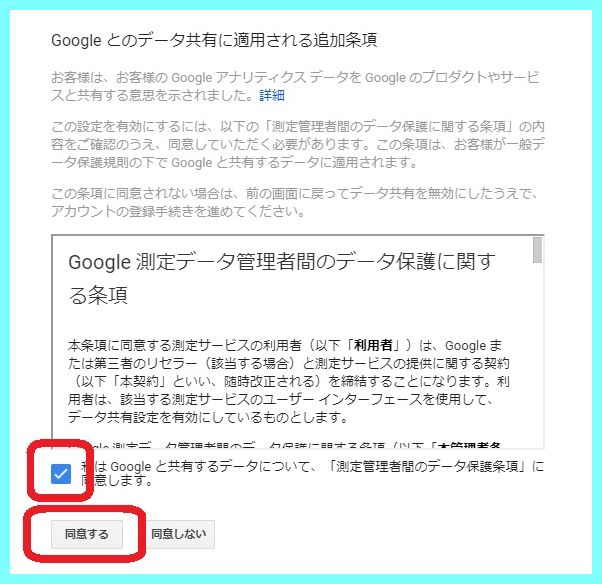
その下の同意のボックスにもチェックを入れ、「同意する」をクリックします。

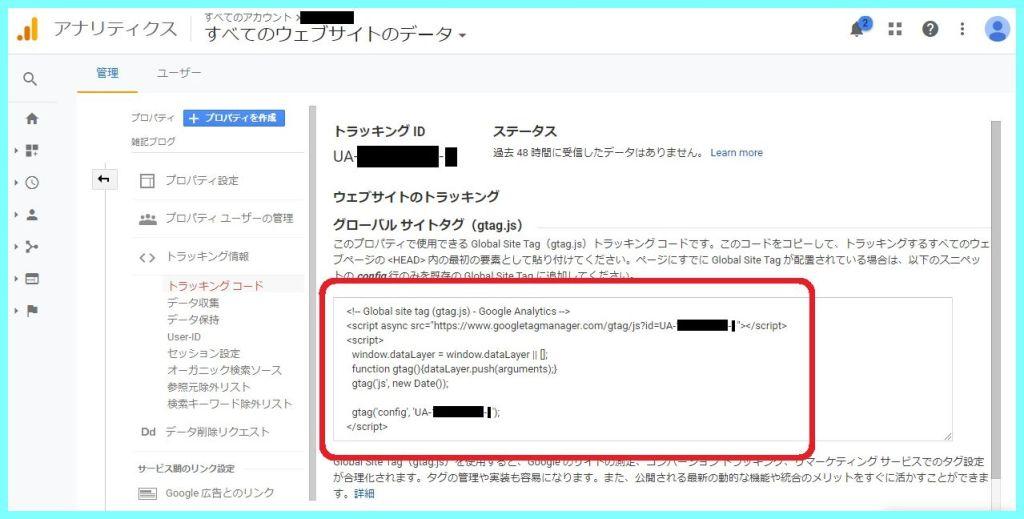
次に表示された画面の「グローバル サイトタグ(gtag.js)」の下の図の赤枠線のコードをコピーします。

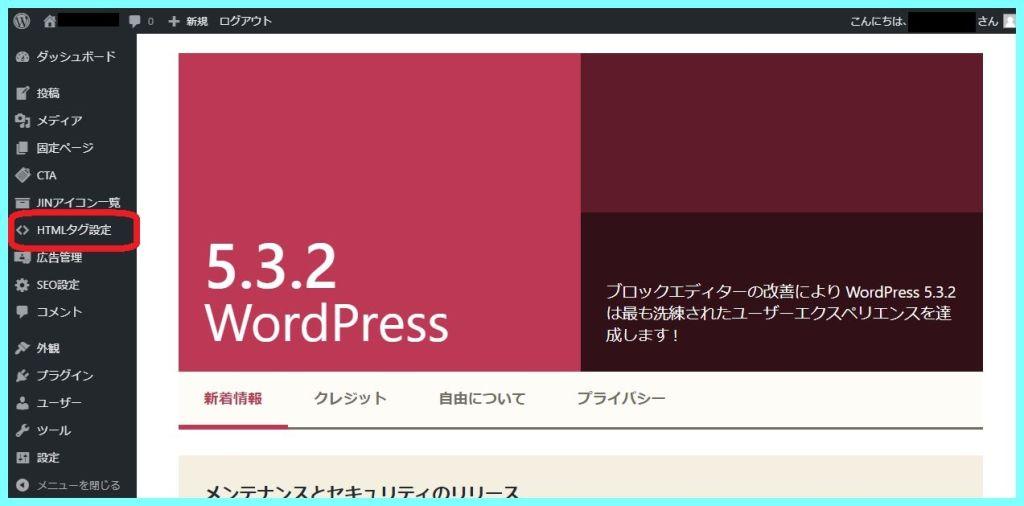
WordPressのダッシュボードの「HTMLタグ設定」をクリックします。

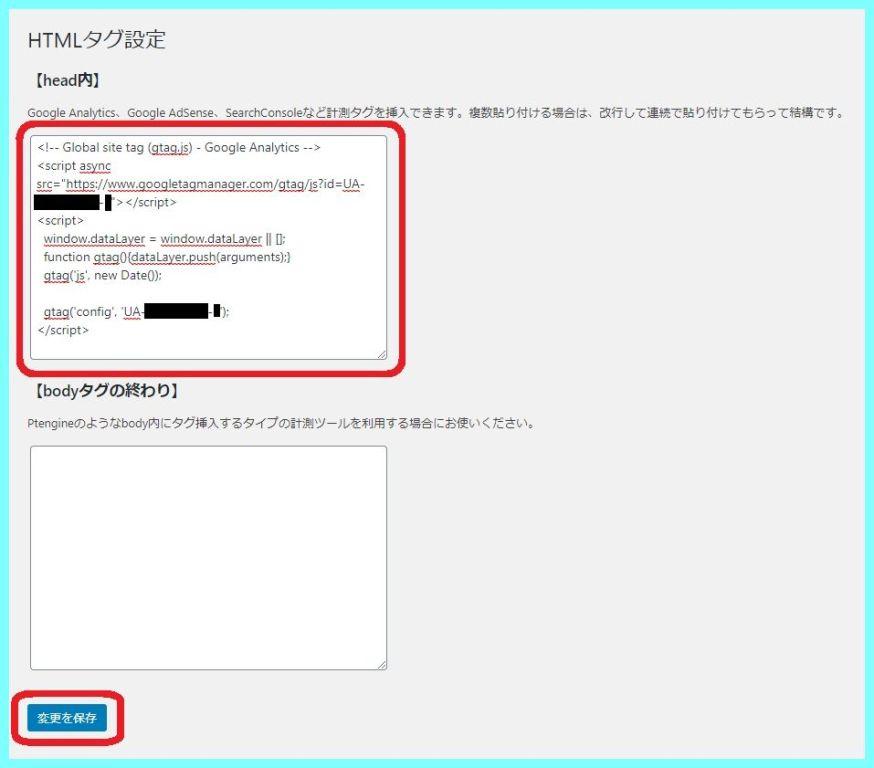
【haed内】に先ほどコピーしたコードを貼り付けて、「変更を保存」をクリックします。

WordPressによるブログの始め方~サーチコンソールの設定(JIN編)~
サーチコンソールとは
サーチコンソールとは、Googleが無料で提供するWebサイト自体を解析するツールです。
分かることとして、
・ウェブ検索のクリック数
・アクセスに使用された検索キーワード
・掲載順位
・ページのエラー解析
などがあり、他にも多くのデータを見ることができます。
サーチコンソールの設定
まず、サーチコンソールにアクセスします。
「今すぐ開始」をクリックします。

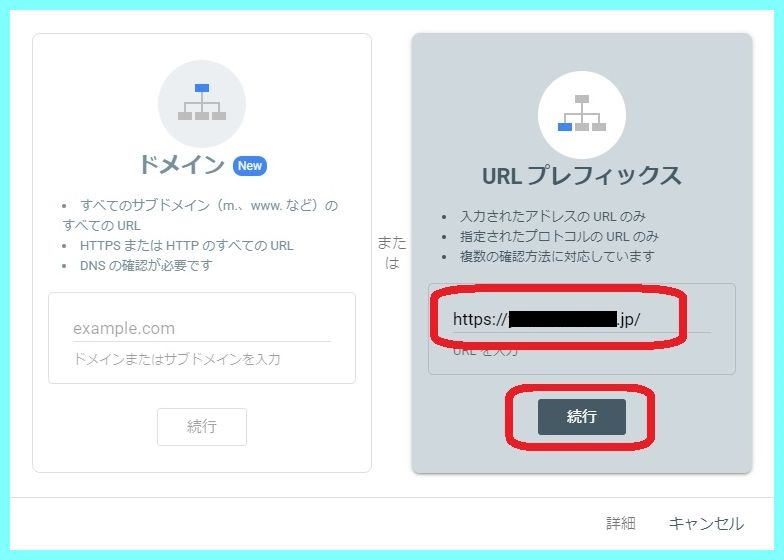
右側のURLプレフィックスの欄にウェブサイトのURLを入力して、「続行」をクリックします。

「所有権を自動確認しました」と表示されたことを確認して、「完了」をクリックするとサーチコンソールの画面へ移行して終了となります。


サーチコンソールの画面へ移動しない場合は、もう1度URLを入力し、その後、「完了」ではなく「プロパティに移動」をクリックすると移動できる場合もあります。
お疲れさまでした。
以上でおすすめする初期設定についての説明が終わりとなります。
WordPressでブログを行う準備が整いましたので、皆様の好きなようにカスタマイズを行って素敵なブログを作成してみてください!
どこかで見ている誰かの役に立てれば嬉しいです。
最後まで見て頂きありがとうございました。
やすみな(@yasumina_blog)