WordPressのテーマでJINを使っている方、Pinterestのフォローボタンが表示できず困っていませんか?
特に最近は、ブログとPinterestを掛け合わせた運用法が広まっていますが、JINで標準で搭載されているフォローボタンは下のアカウントのみです。
・Facebook
・Twitter
・Instagram
・Youtube
・Line
これから紹介する方法は、「JINのオリジナルアイコン」を使用する方法で、サイドバーにコードをコピペするだけです。
・WordpressテーマJINを使用している
・Pinterestの運用をはじめた
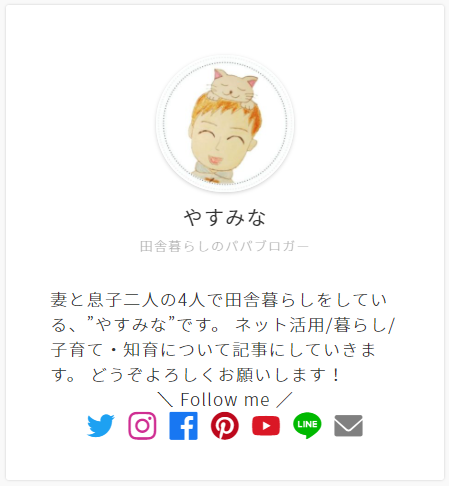
全てのSNSを利用している方は下のように表示できます。

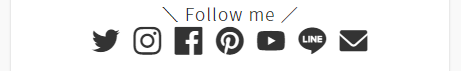
モノクロでの表示方法も可能です。

では、サクッと紹介していきます。
【JIN】Pinterestのフォローボタンを追加する方法【コピペするだけ】
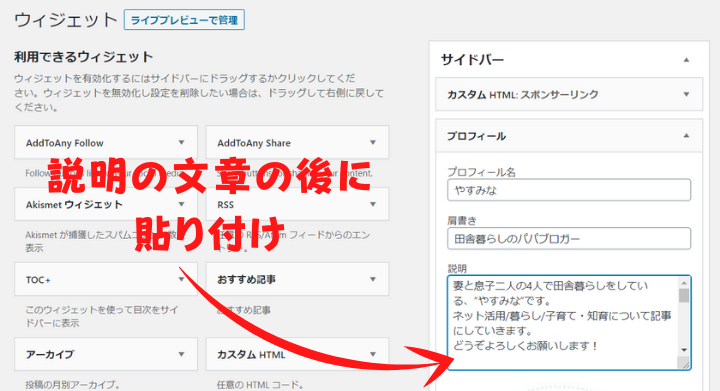
まずは、「外観」→「ウィジェット」を開きます。
この後、紹介するコードを「プロフィール」の「説明」の最後に貼り付けます。

カラーのSNSアイコンコード
カラー表示のSNSアイコンコードは以下の通りです。
1 2 3 4 5 6 7 8 9 | <div style="text-align:center"> \ Follow me /<br> <a href="TwitterアカウントのURL">[jin_icon_twitter size="20px" color="#1DA1F2"]</a> <a href="InstagramアカウントのURL">[jin_icon_instagram size="20px" color="#CF2E92"]</a> <a href="FacebookアカウントのURL">[jin_icon_facebook size="20px" color="#1877f2"]</a> <a href="PinterestアカウントのURL">[jin_icon_pinterest size="20px" color="#BD081C"]</a> <a href="YoutubeチャンネルのURL">[jin_icon_youtube size="20px" color="#DA1725"]</a> <a href="LINE公式アカウントのURL">[jin_icon_line size="20px" color="#00B900"]</a> <a href="https://yasumina.net/contact">[jin_icon_mail size="20px" color="#808080"]</a></div> |
コードをコピーして、プロフィールの説明の最後に貼り付けます。
TwitterアカウントのURL
InstagramアカウントのURL
FacebookアカウントのURL
PinterestアカウントのURL
YoutubeチャンネルのURL
LINE公式アカウントのURL
ブログのお問い合わせページのURL
には、それぞれのURLを入力します。
モノクロのSNSアイコンコード
モノクロ表示のSNSアイコンコードは以下の通りです。
1 2 3 4 5 6 7 8 9 10 | <div style="text-align:center"> \ Follow me /<br> <a href="TwitterアカウントのURL">[jin_icon_twitter size="20px"]</a> <a href="InstagramアカウントのURL">[jin_icon_instagram size="20px"]</a> <a href="FacebookアカウントのURL">[jin_icon_facebook size="20px"]</a> <a href="PinterestアカウントのURL">[jin_icon_pinterest size="20px"]</a> <a href="YoutubeチャンネルのURL">[jin_icon_youtube size="20px"]</a> <a href="LINE公式アカウントのURL">[jin_icon_line size="20px"]</a> <a href="ブログのお問い合わせページのURL">[jin_icon_mail size="20px"]</a> </div> |
SNSアイコン重複防止
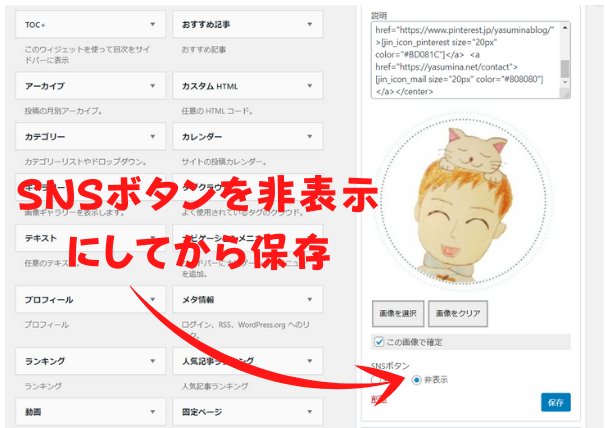
このままだと、JINで標準で搭載されているSNSアイコンと、SNSアイコンを表示するスペースが空欄で表示されてしまうので、ウィジェットのプロフィールのSNSボタンを非表示にしましょう。

どうでしょうか?
これでSNSのフォローボタンが表示されたかと思います。
アカウントを持っていないSNSを非表示
アカウントを持っていないSNSを非表示にするには、不要な部分のコードを削除してください。
削除するのは各アカウントの<a ~ /a>の部分です。
まとめ
JINでPinterestのフォローボタンを追加する方法を解説しました。
日本で一般的に使用されているSNSは網羅出来ていると思いますので、ぜひご活用ください。